1. Follow a Clear Process
Following a clear process is the first of five uber-basic principles I try to follow to simplify my website design/development projects. This practice can also be applied to any creative project to help avoid over-complication. Having a process outlined in advance helps you and others stay on track, on schedule and on budget.
This is my typical process:
- Discover
- Explore
- Design
- Build
- Launch
Discover: Discuss, Understand & Propose
The discovery step includes my preliminary conversations with a potential client. I usually try to invest some time in this step so that I can really understand what a potential client wants for a website, as well as their budget and schedule requirements. Also included in this step is a no-obligation proposal that clearly communicates my understanding of what is needed, the design inspiration, the functional capabilities, and what will be involved with each task. This gives us a work plan to follow if the client decides to move forward.
For other creative projects, like anything from planting a garden to starting a business, discovery will outline the steps involved, the resources needed, and the cost and time requirements. With this information, you can make informed decisions about how to manage resources and get going.
Explore: Research, Inspire & Focus
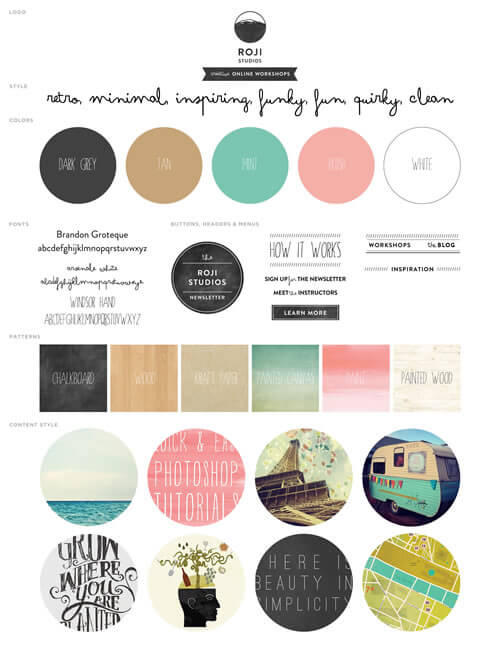
During the exploration step, I spend more time researching what a client wants, who their audience is, and what their peers are doing. Sometimes this involves drafting a mood board (with colors, fonts and example designs to review) and a home page sketch to engage the client in a discussion about ideas and preferences. This helps decision-makers get involved with the design and allows concepts to be vetted before any more time-consuming design work begins.

Exploration for other creative projects, whether it be looking at garden designs on Pinterest or reviewing sample business plans, helps you generate ideas and vet options.
Design: Mockup, Review & Revise
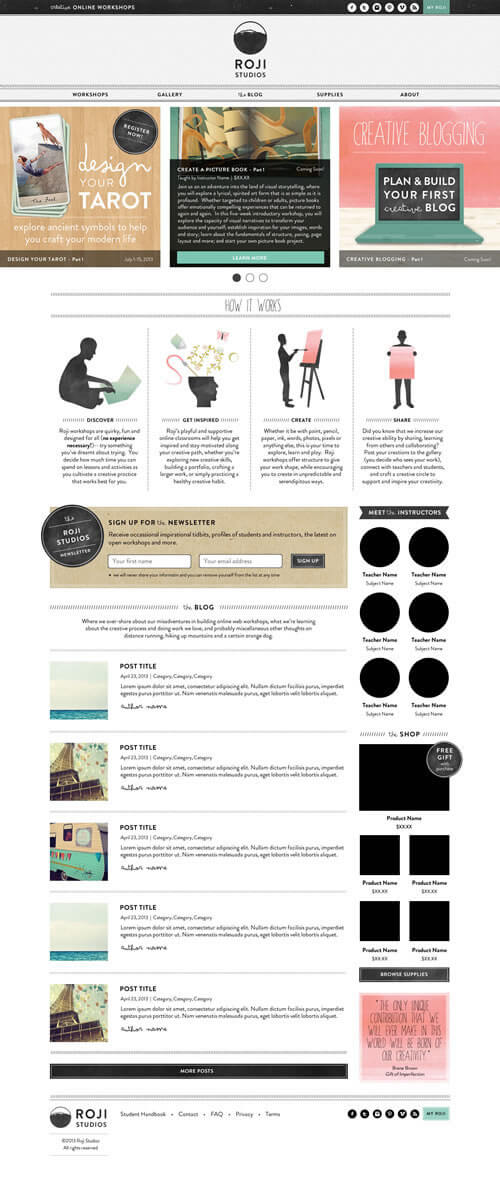
During the design step, I typically draft one to three options for a website’s home page. When the client first sees the mockups, we talk about things that can’t be communicated well in a static design, like any movement, interaction effects, and what things will look like on different sized screens.

When a client reviews mockups, I like to give them time for a thoughtful review. An initial reaction will likely change after a day or so. The first review/revision round usually combines and edits elements from the different mockups, and subsequent rounds refine elements. We repeat this process as needed for other critical pages within the site. Having all decision-makers involved in these iterative reviews helps keep major concerns about the design from popping up after coding begins.
For a non-web creative project, the design step would include sketches and plans that allow you to review concepts before implementation and give you a blueprint for moving forward.
Build: Code, Test & Refine
The building phase in a web project is the coding step. For me, this includes front-end web development (with HTML, CSS and Javascript) and WordPress theme development (which embeds WordPress’ PHP code).
“Bottom line: if you want a great site, you’ve got to test.”
– Smashing Magazine
Another critical part of the building step is testing. I use Saucelabs to test websites on as many modern browsers and platforms as possible. There’s also usability testing that takes place informally (within a team of decision-makers) or formally (through wider user testing). This is an iterative process that begins during design and extends through launch to both better understand how visitors use a site and make changes to resolve usability problems.
For other creative endeavors, building is where the hands-on work takes place. This is where you construct your garden beds, prep your soil and plant your seeds. This is when you get your business license, create your product and start your marketing. The earlier discovery, exploration and design steps all help the building step go as smoothly as possible.
Launch: Training, Content & Go Live
I generally add a first draft of a website’s content and teach my clients (with a training book and a training session) how to make edits and manage their content over time. Once the content is ready, we go live.
“You can never fully anticipate how an audience is going to react to something you’ve created until it’s out there. That means every moment you’re working on something without it being in the public it’s actually dying, deprived of oxygen of the real world.”
– Matt Mullenweg, Founding Developer of WordPress
The web isn’t static and therefore web projects are never really over. Once a site is launched, a client usually identifies ways to keep it relevant and engaging. An ongoing relationship with a client is a beautiful thing, and I feel lucky when I get to be a part of a client’s continued work over time.
For other creative projects, launch is your harvest or your product release. This is where you share your work, step back, evaluate it, and move on.
“Just do the work that’s in front of you, and when it’s finished, ask yourself what you missed, what you could’ve done better, or what you couldn’t get to, and jump right into the next project.”
– Austin Kleon, Show Your Work!
Going with the Flow
So, there you have it– a clear little process to help keep a project simple. Of course, many things can happen along the way to derail a carefully outlined process, and it’s important to be flexible to the needs of a particular project. I’ve found, however, that it’s a lot easier to go with the flow when you have a clear path to follow and fall back on.
In upcoming posts, I’ll cover the other four basic principles for simplifying creative projects. So please check back, or sign up for my notes below to get an email when this little series is complete.
Next up: 2. Don’t make users think