A grid simplifies the process of placing graphic elements by giving you columns (and possibly rows) to line up the edges of those graphic elements along. As often happens, what’s simpler for you as a DIY designer is also simpler for your audience: alignment to a grid helps lead a viewer through a design and creates a sense of unity and cohesion1.
Using a grid doesn’t mean a design needs to be boring. I typically use a 12-column grid in web design, which lets me mix and match sections extending 1 to 12 columns in length, supporting plenty of options and variety. But even a simple grid of two, three or four columns will lend both cohesion and flexibility, simplifying the process of designing your layout.
Some page layout tools (like Adobe InDesign) will let you create a column structure in the document settings. However, other design programs (like Illustrator and Fireworks and many simpler design tools), require you to create your own custom column grid.
How do you do that?
Well, I’m glad you asked.
Step 1

First you must decide how many columns you want.
Step 2
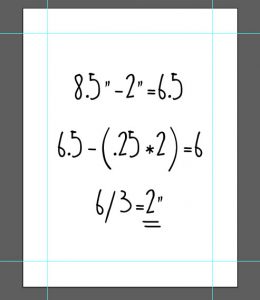
 Next you need do some basic math given the width of your final design. Be sure to allow for margins (the border around the document) and gutters (the spaces between columns) in your calculations.
For example, if you are designing for a 8.5 x 11″ page with a 1″ margin and want three columns to align to, you would note your work area width of 6.5″ and the 2 gutters between your columns. If you size your gutters each .25″, you would divide 6″ by 3 to get your column width (2″).
Next you need do some basic math given the width of your final design. Be sure to allow for margins (the border around the document) and gutters (the spaces between columns) in your calculations.
For example, if you are designing for a 8.5 x 11″ page with a 1″ margin and want three columns to align to, you would note your work area width of 6.5″ and the 2 gutters between your columns. If you size your gutters each .25″, you would divide 6″ by 3 to get your column width (2″).
Step 3
 Next, in your digital artboard, draw a shape of the correct width for one representative column and copy and paste this shape for the other columns.
Next, in your digital artboard, draw a shape of the correct width for one representative column and copy and paste this shape for the other columns.
Step 4
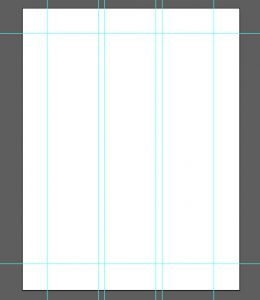
 Place one of these shapes at the left margin edge and one at the right edge with the other shape between, then select all of the shapes and use an alignment tool to distribute evenly.
Place one of these shapes at the left margin edge and one at the right edge with the other shape between, then select all of the shapes and use an alignment tool to distribute evenly.
Step 5
 Lock the shapes or use a guide tool to mark the grid for reference during your design.
Lock the shapes or use a guide tool to mark the grid for reference during your design.
1Lidwell, William, Kritina Holden, and Jill Butler. Universal Principles of Design. Berverly, MA: Rockport, 2010. Print.